20XX Magazine Website
A 3-Month UX/UI Freelance Contract Job.
20XX magazine is a publication showcasing New York City culture, artists, and
events, focussing on native New Yorkers of color. 20XX magazine publishes
content digitally via Medium and released their first print issue in October
of 2020.
The Start
Minimal. Dynamic. Playful.
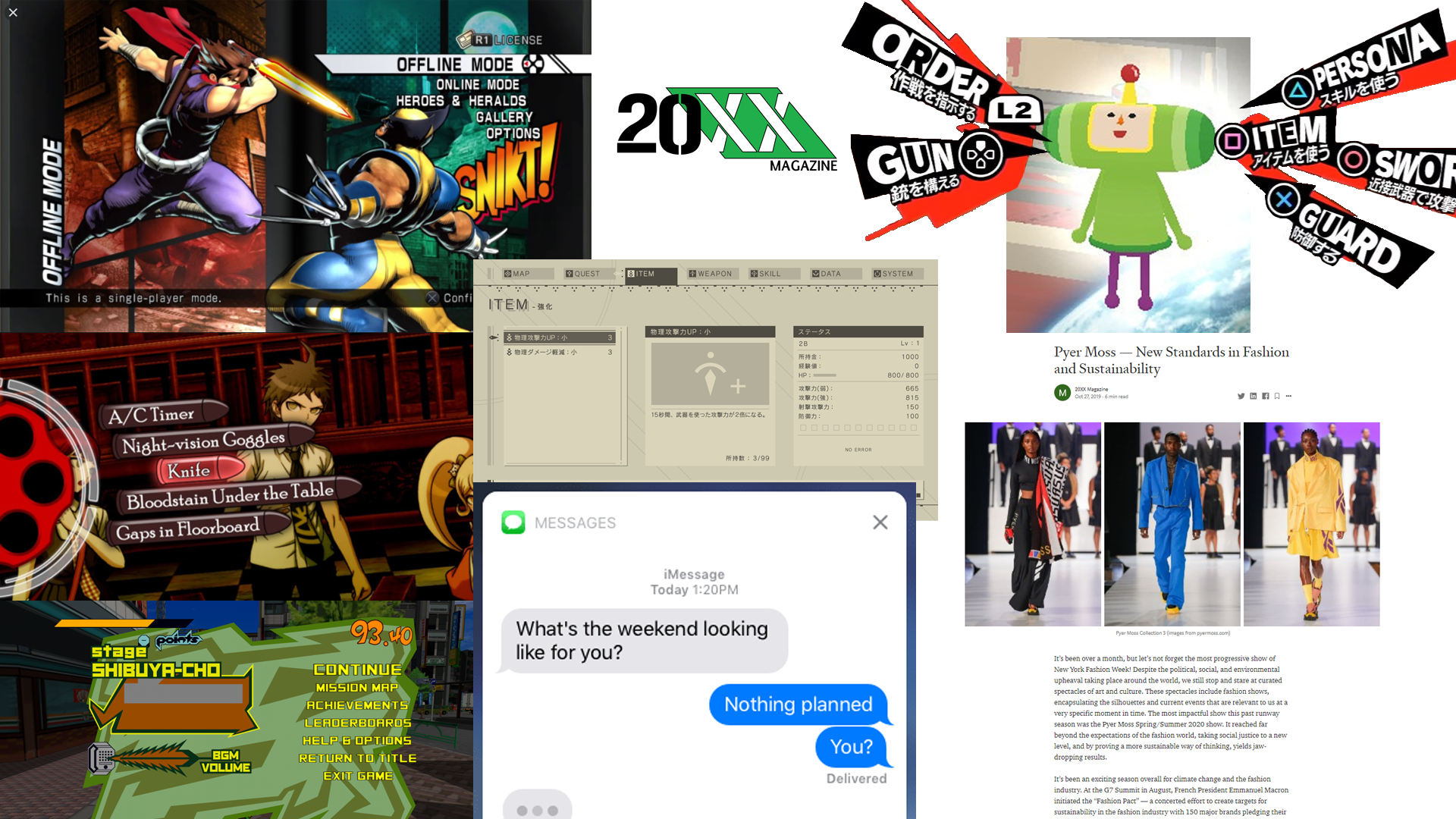
During initial discussions, we decided the magazine should represent the
future, with an aesthetic inspired by video games like Mega Man Battle Network,
Jet Set Radio and NieR:Automata. We wanted a clean and simple style, one
that is playful with fun animations and color choices.
Ahead of our initial design meeting, I asked Mathew, the magazine founder,
to put together a mood board to get a head start on conceptualizing the
visual/UI aspects of the site.

During the initial meeting, we decided the site should have a strong visual/UI focus. We also developed the idea of a navigational "AI" similar to "Clippy" from Microsoft Office to help guide the user around.
The Process
After this meeting to discuss goals and UI/UX strategy, I built a draft sitemap and wireframes, as well as some possible font/color choices.
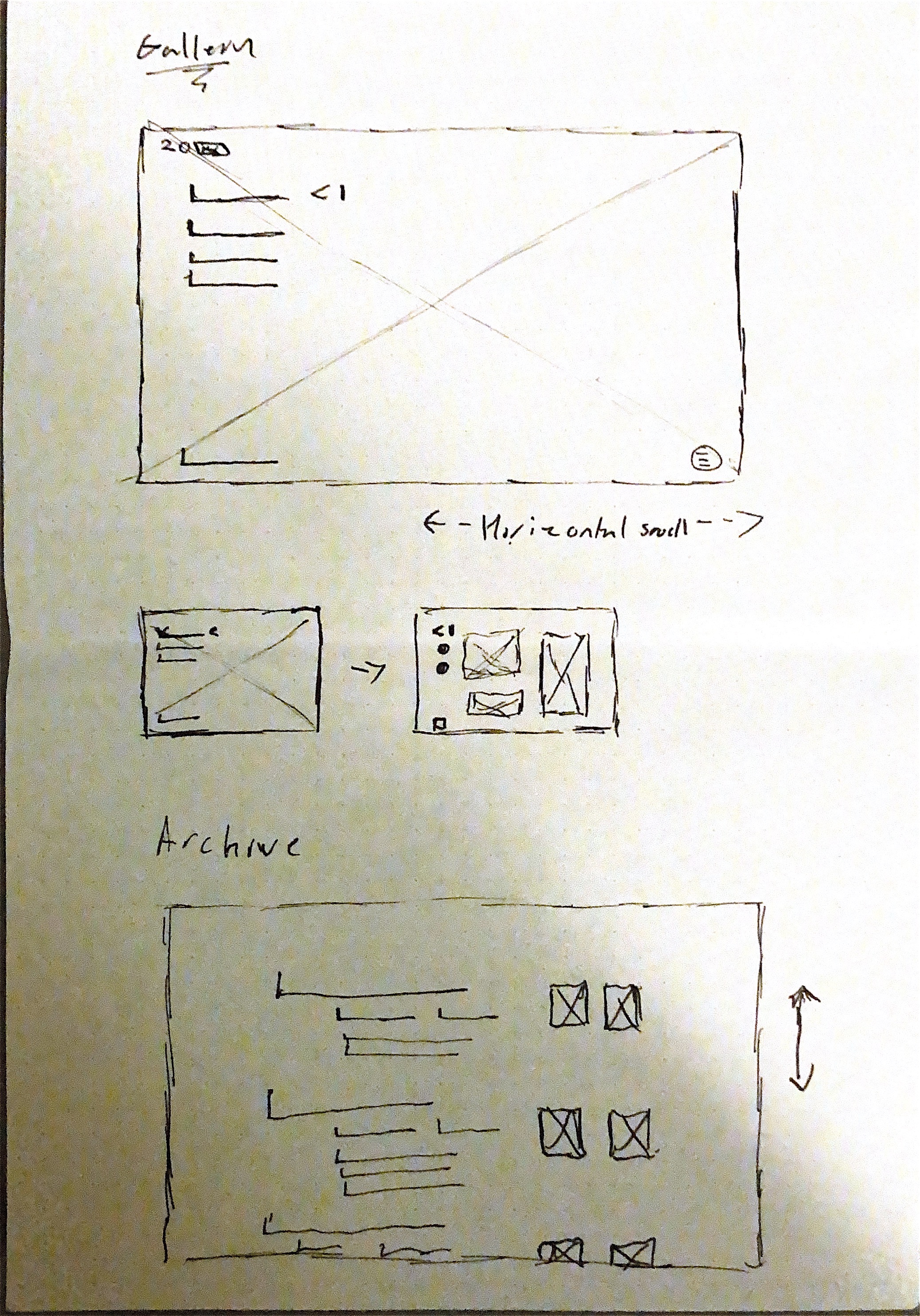
Wireframes



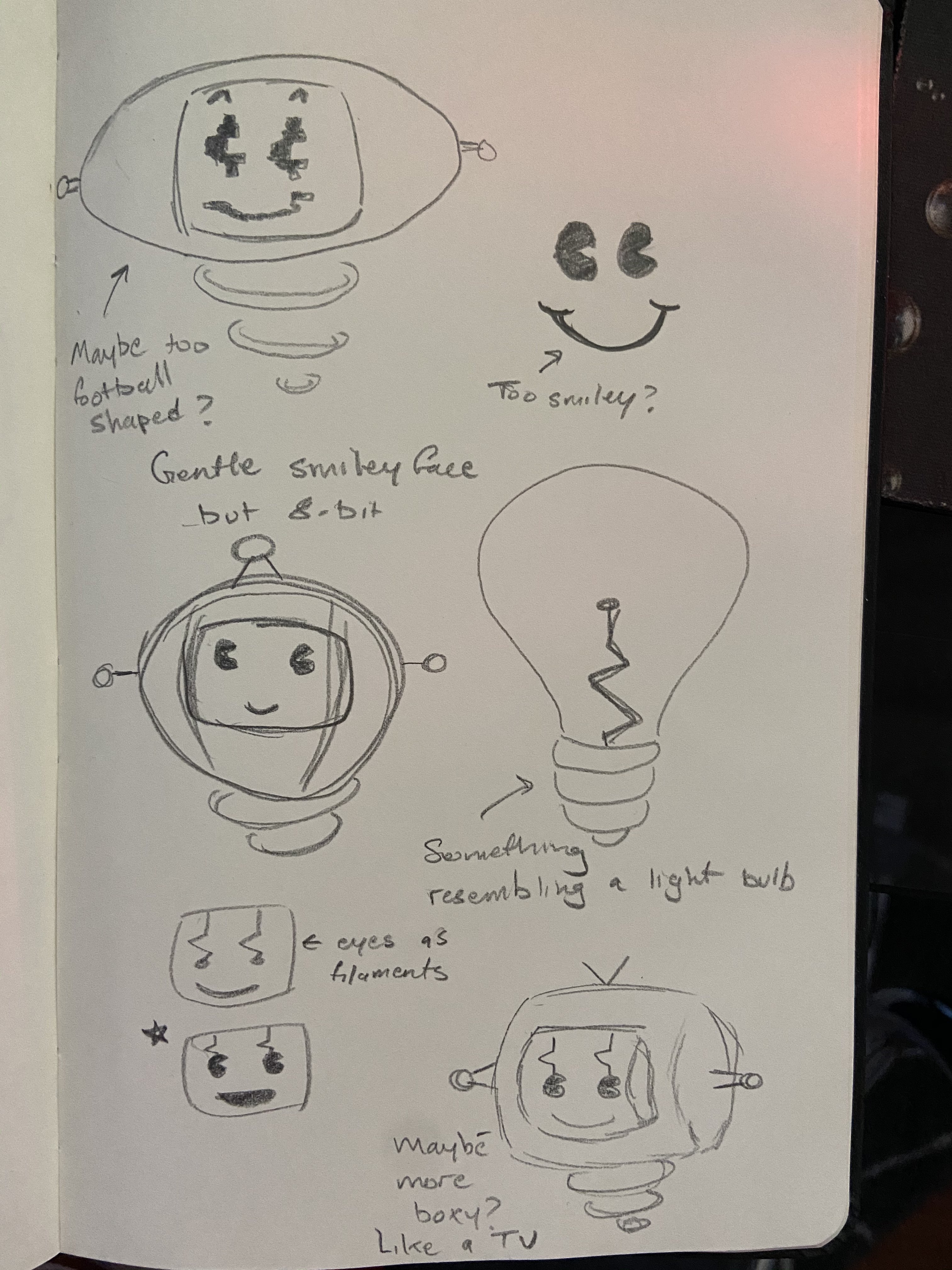
Navi Concept

Designed by Mathew L.
Colors
#17AD4B #7DDEB3 #C1FDE3 #C4C4C4 #838383Fonts
Title - Apex MK3 (Medium)
Tagline - Apex MK3 (Light)
SubHeader - Plat Nomor
Body - RobotoMono
After multiple meetings to go over the rough wireframes, sketches, and font/color choices, I drafted multiple designs using Adobe XD until we landed on a final design.
The Results
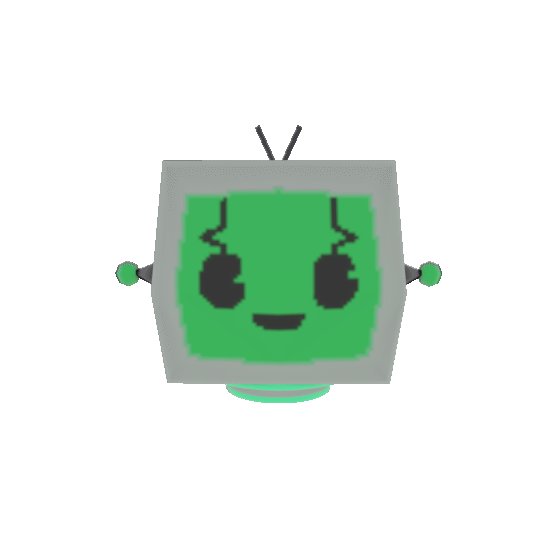
Navigational Assistant - Navi

"2wen-t" Modeled by Jonathan Yuen
The 20XX Team and I created 2wen-t navigational assistant character design together. Additionally, I designed the navigational/UX interactions.
From Home to Featured
The site landing page displays the title and picture lead for a featured article. The user can drag to view this featured article or click the navigational assistant to view the article directory for additional articles.
Article Directory
On the Article Directory page, the user sees all articles published on the site and can use 2wen-t to query for specific content via a search feature.
Gallery
The gallery section of the site contains image collections showcasing art and photography.
Postmortem
In retrospect, I felt the navigational assistant required some sort impactful cue to guide the user to click it. One idea I had was for a dialog box ("Hi, click me!") that would pop up when a user first visits the site.
Additionally, we later discovered that the magazine name was already in use. While the name had been chosen long before my tenure, I felt like it should be my goal to guide all my future clients on branding, even if outside my direct responsibilities.
