Feature Creep, Depression, and Laziness
When me and Juan first came together to build an app, we thought of a marketplace to rival Grailed. Better info of the value of items, better search, and also non-gendered. So cozy.exchange was born, along with cozy.nyc, the developer site/brand. Over time we made the mistake of combining cozy.exchange with a bunch of other site ideas to be a mega platform similar to what facebook is today.
That main features to develop and bug test was way out of scope for two first time developers. Eventually we got help from Sophia for the frontend but bugs and bugs starting popping up and as time went on we lacked a clear direction on what cozy.nyc should be.
Overall the cozy project has been a great learning experience on how to run a team, scope, and general webs development skills.
The Old Stuff
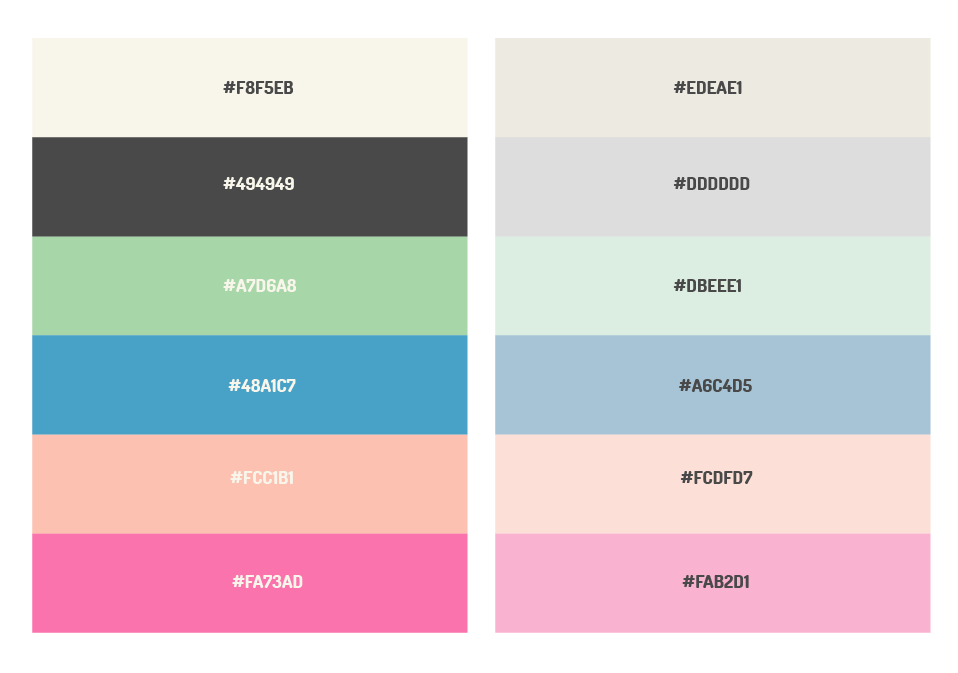
Colors
We chose pastel colors with a retro vibe for a comfortable, warm, and nostalgic feeling. Colors change across the site according to section--for streams, we chose an orange-based peach; for boards, we chose blues, and for works, we chose minty greens. The theme defaults to bright pinks for other pages. Cream and dark gray are used for foreground and background colors across the site.


Website Design
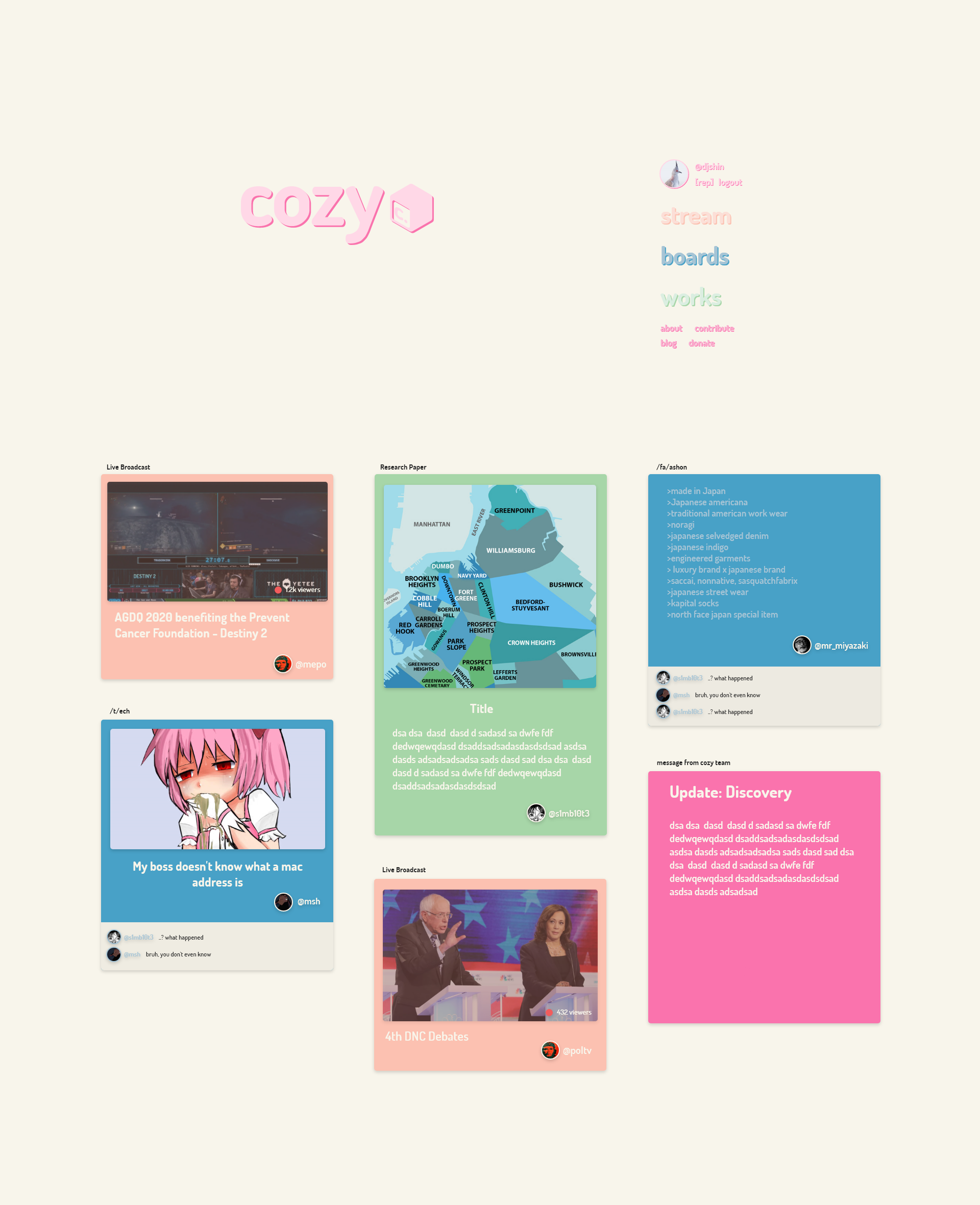
Home

The home page showcases popular and trending content across the site..
A goal for the home page is to display a featured event on the front page as
as a full screen background.
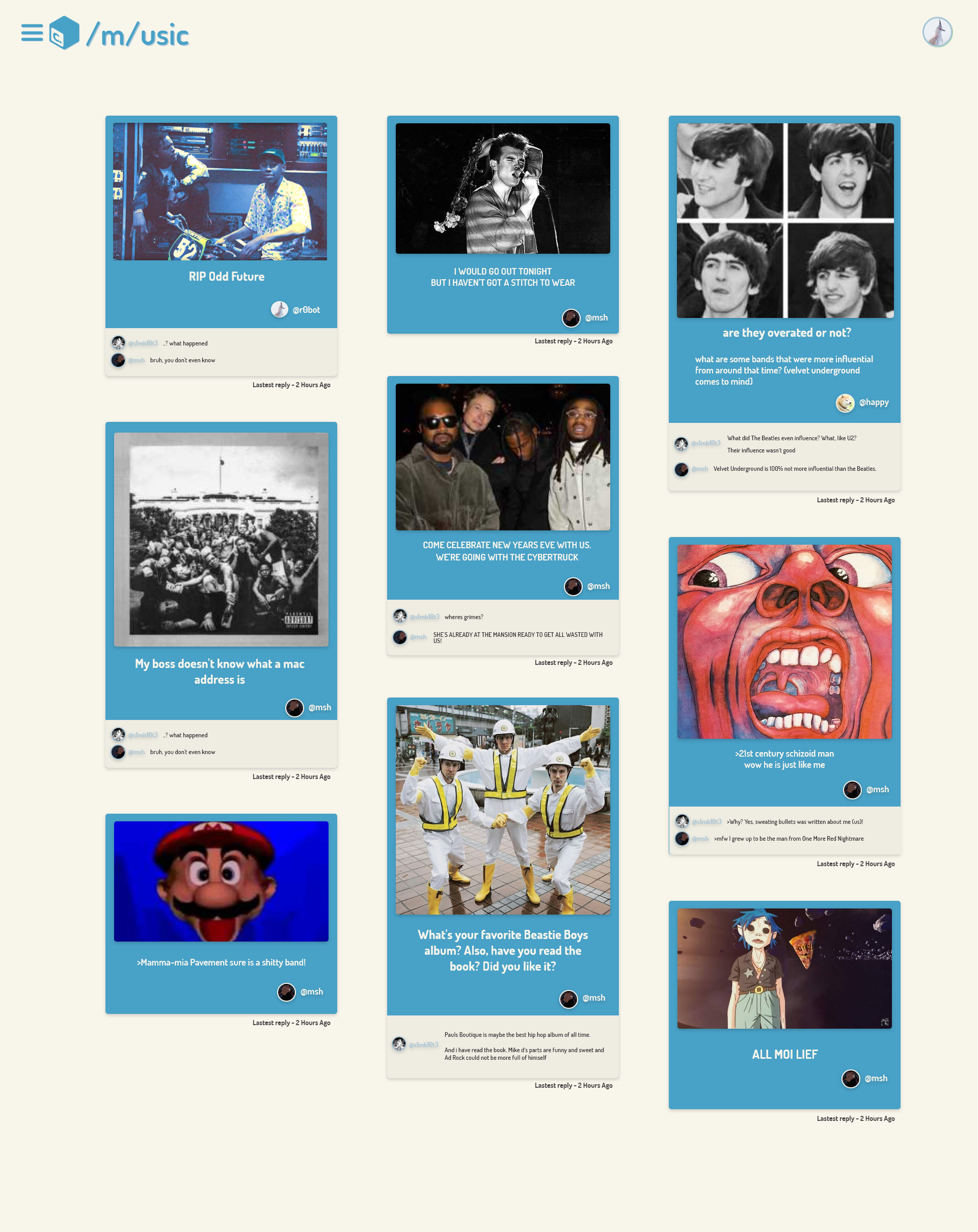
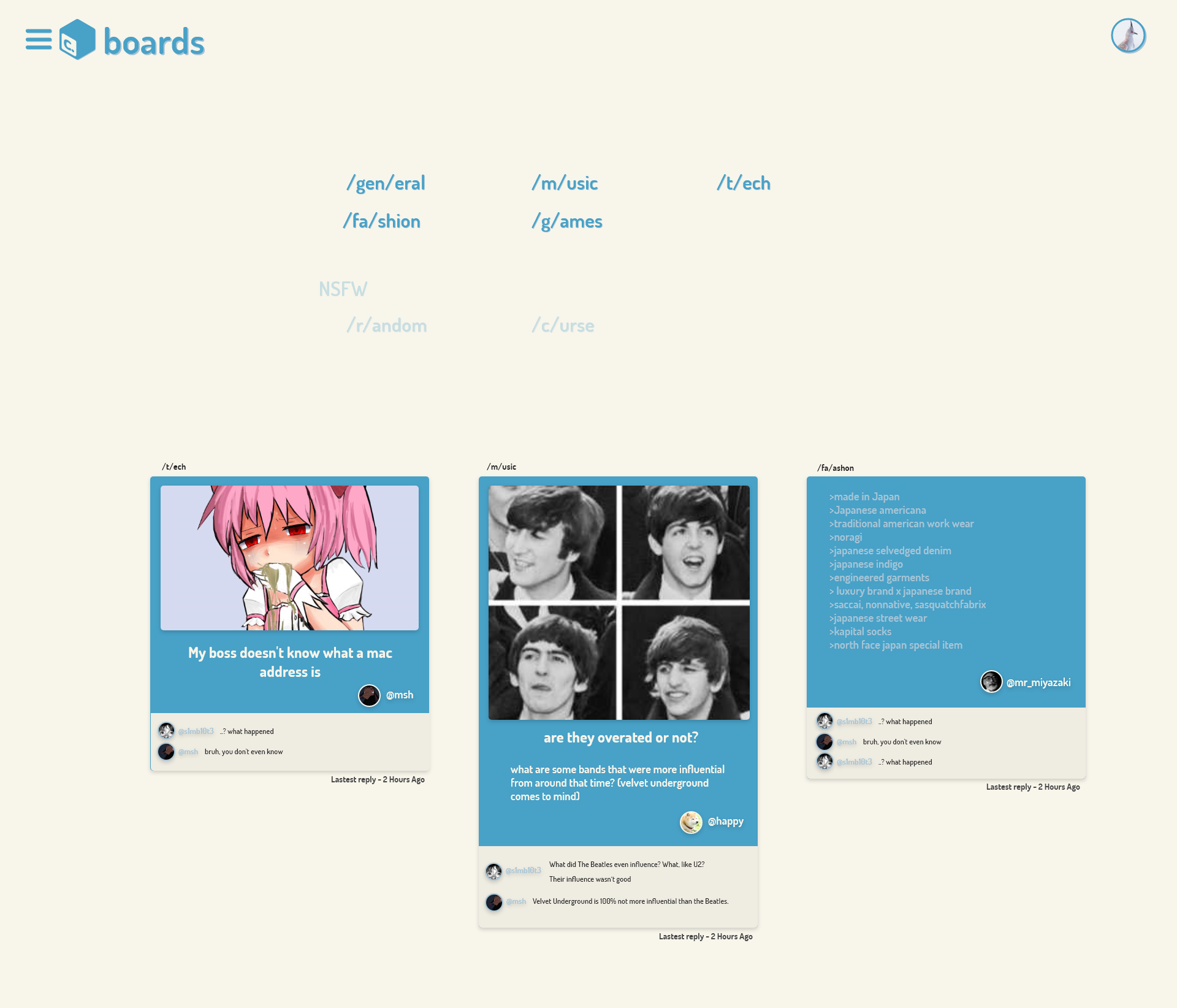
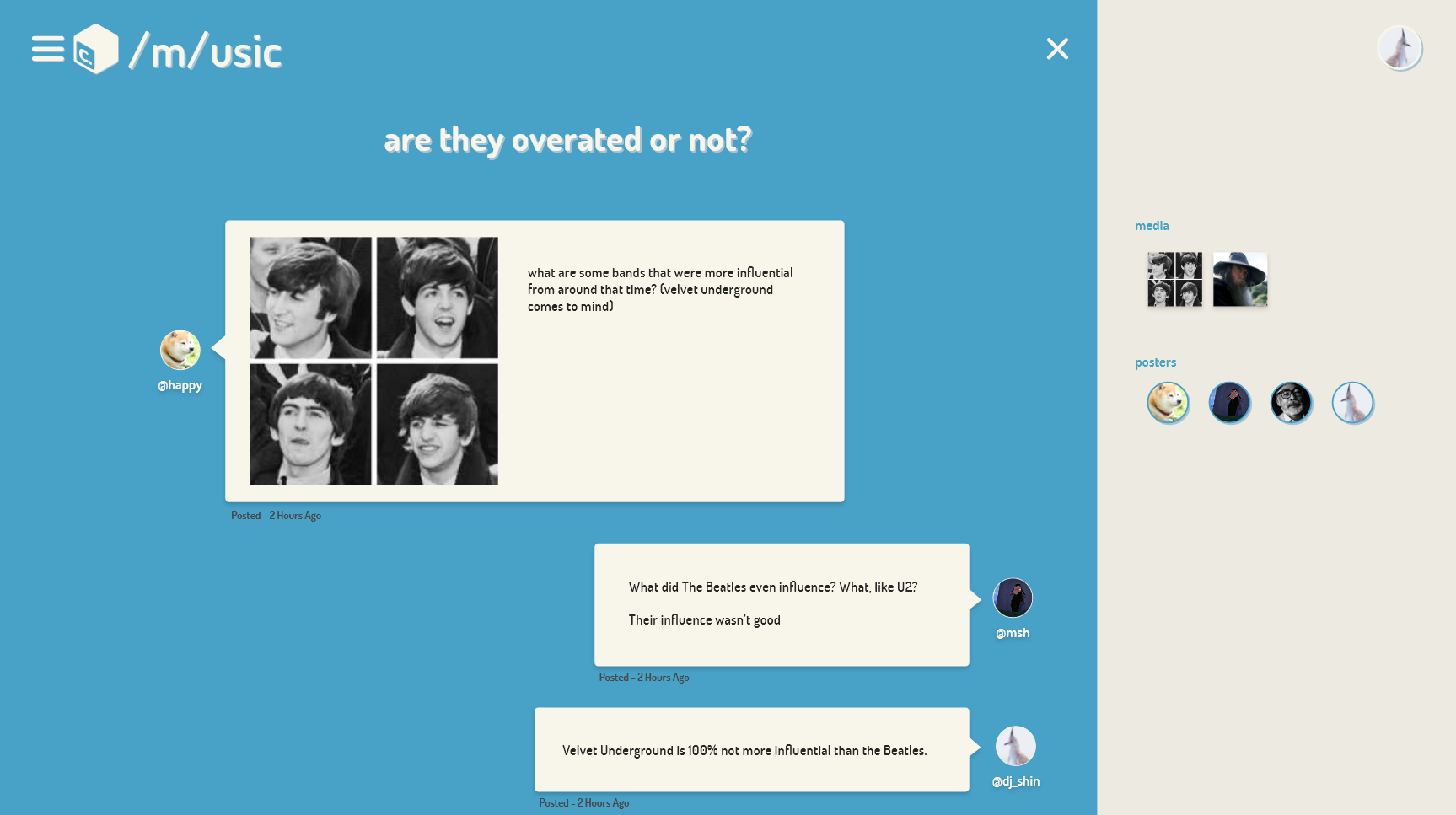
Boards
An image-centered discussion board where users can create threads to discuss
topics pertinent to the site's goals of fostering creativity and collaboration,
whether it be music, film, or even science and technology.
The goal behind the layout is to recreate a bulletin board. Structure-wise,
boards is centered around a set of categories users can create topics in.
Threads in a board are ordered by recent activity. Post in the thread are
ordered by creation.

Catagory Page

Boards Home Page

Thread Page
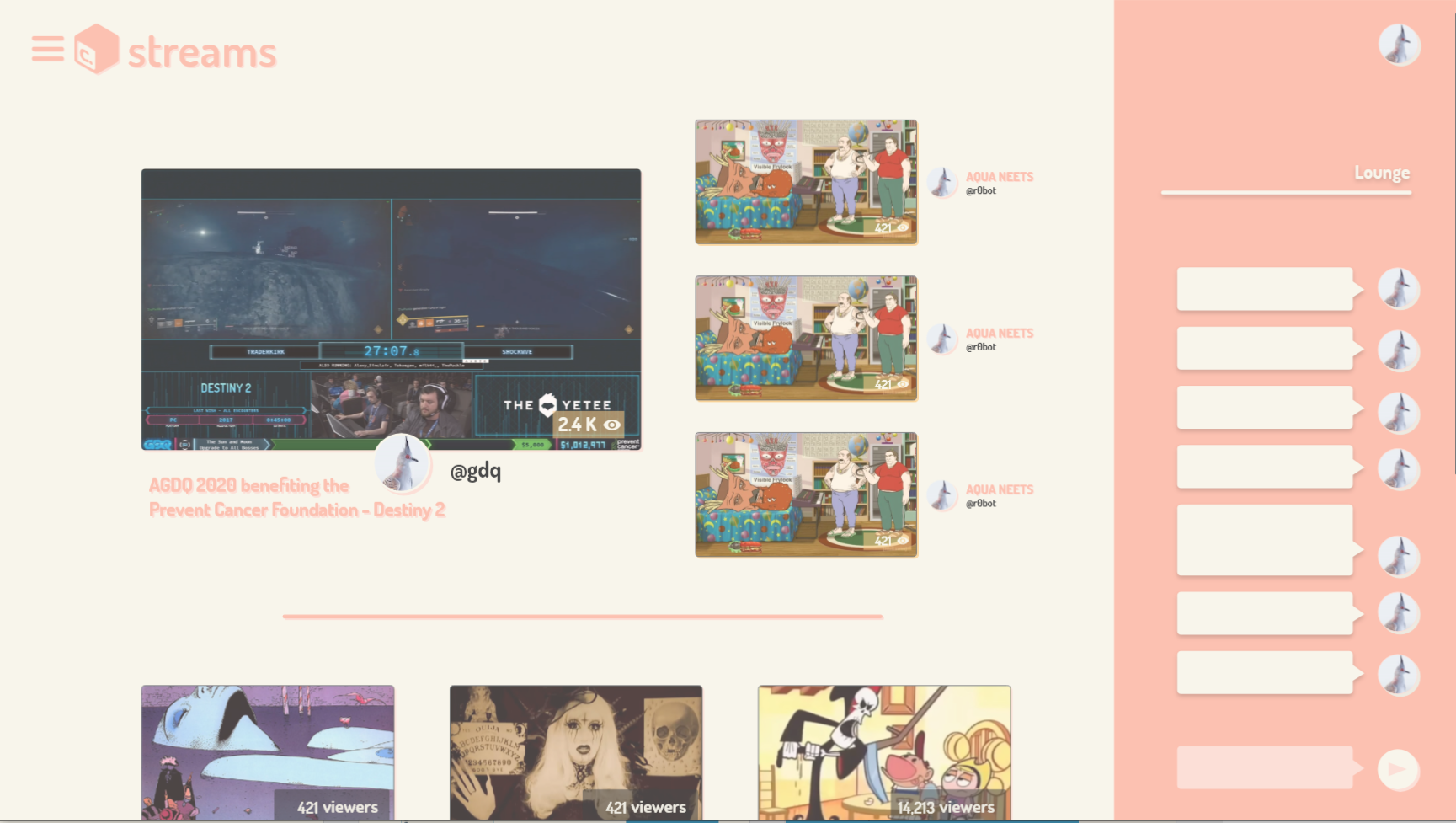
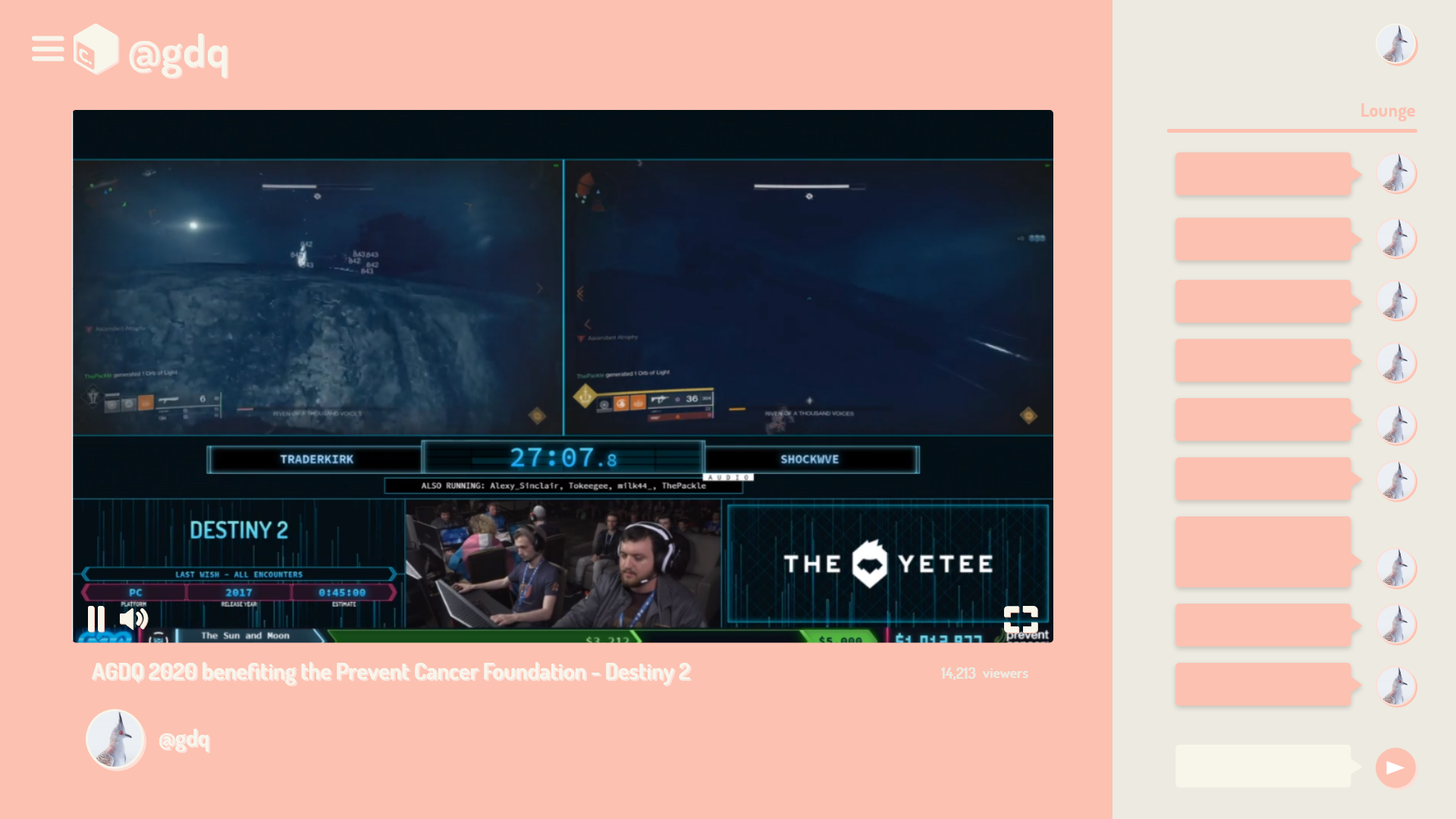
Streams

Steams Home

Steam Page
Users can post livestreams from websites like Twitch, Youtube, and Instagram
to the directory and invite other users to the streaming platform's chat.
The goal is to have a community that can watch and discuss videos and streams
together as they're happening, without having to move around different websites.
Works
Still in the works... :P
The works section's purpose is to allow makers, creatives, researchers, and
everyone in between to share projects in a range of formats--be auditory,
visual, or textual.
We hope to create an engaging form of content navigation based on a city map,
as well as an additional list feed for accessibility. Users choose an empty
block on the map to post their projects. Then, they can upload or link their
work with some additional information--a blurb to explain their vision or
the type of feedback they seek, as well as information about other users
who worked on the project. Finally, each posting will allow for other users
to post comments to give constructive feedback.
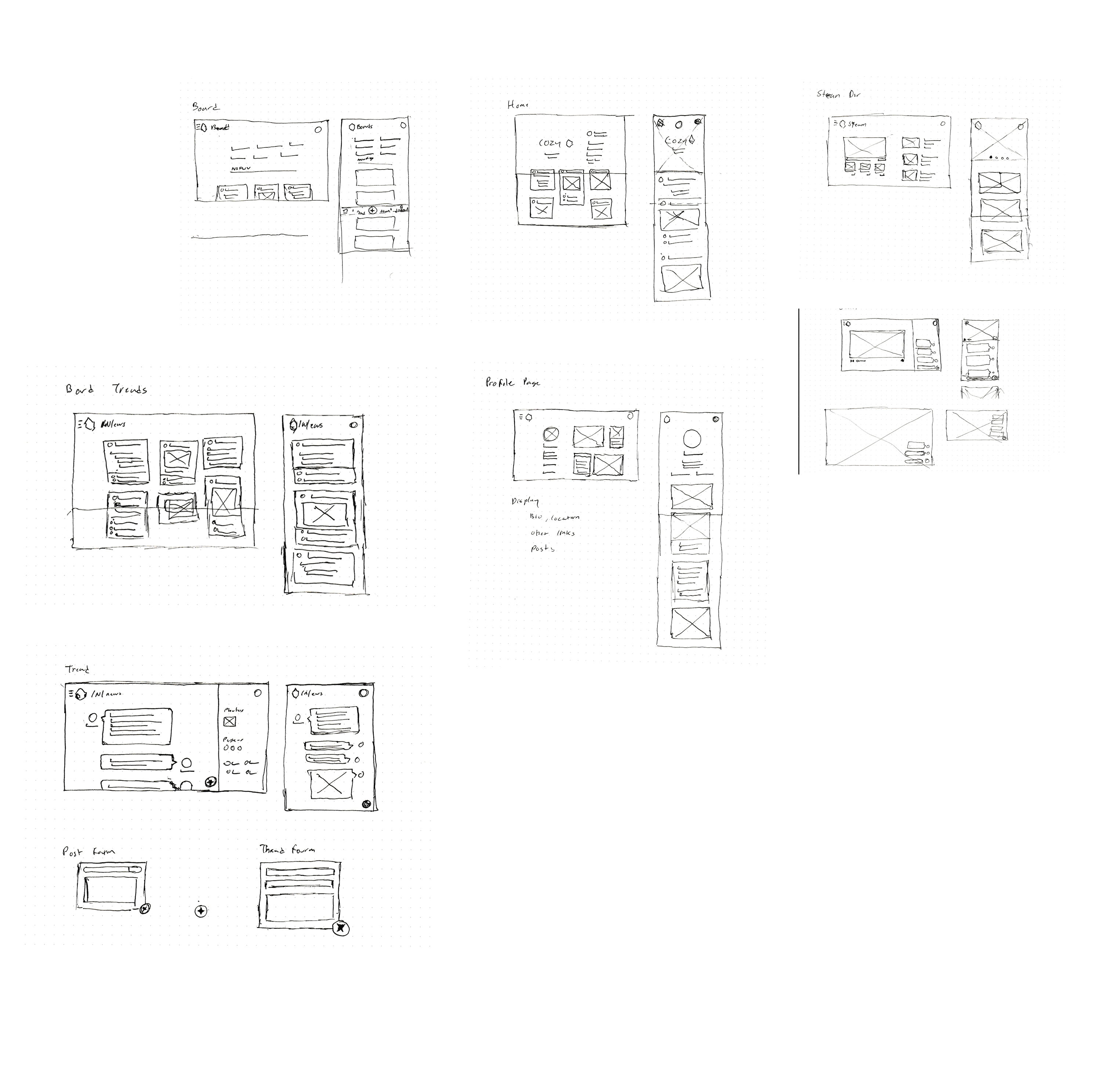
Wireframes